More and more companies are receiving form letters claiming damages for the use of Google Fonts. We cannot give legal advice or tips on how to deal with these letters here, but again, prevention is better than cure. Check your own websites or those of your customers for Google Fonts with a few steps! Just follow the instructions and watch our short help video.
Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button von dort geladen und abgespielt. Ab dann gelten die Datenschutzerklärungen von Google.
Identifying Google Fonts
To prove the presence of Google Fonts on a website, it is enough to find the service on a single page. Proving non-use is more difficult, because it must be done for each individual page. Fortunately, Google Fonts are almost always used site-wide (an important exception follows below), so looking at the home page is usually enough. Proceed as follows:
- Open the site
- Launch the developer tools from the Network tab by right-clicking in the content and then selecting "Inspect".
- To be safe, clear history and load the page so that the consent tool appears
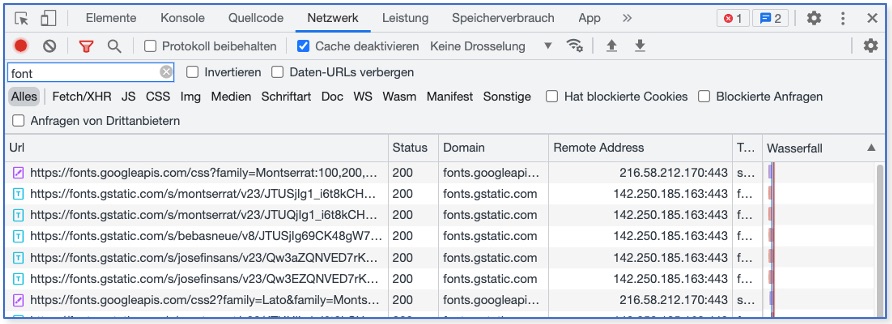
- In the filter field, enter the term font
You may then see the following:

The general rule for detecting Google Fonts is:
The appearance of the two domains fonts.googleapis.com and fonts.gstatic.com proves the use of Google Fonts. If you don't see these two domains, then Google Fonts is not used.
The Google Fonts service is therefore used on the website in the example, without consent.
All done and Google Fonts still visible?
Even if the web agency swears that Google Fonts have been completely removed from the code, an investigation can sometimes still detect the service on individual pages. This is then usually due to the following circumstance:
- Google uses its own fonts in services such as Youtube, Google Maps or Google Recaptcha.
- So if a website uses these services, Google Fonts will be reloaded - this cannot be prevented.
In this case, the only solution is to load the above services only after user consent. However, this is indicated anyway, since the services transmit the IP address just like fonts and thus violate the same rules.
Author: Eckhard Schneider